
case sensitive | 大小写敏感
weak class | 弱类型
Semicolon is not necessary | 分号可有可无= =
Note same with php| 注释同php,
Braces represent code block | {}花括号是代码块。
ECMAScript变量申明:var
Camel Notation| Camel 标记法
首字母是小写的,接下来的字母都以大写字符开头
对象.属性 | object.property
一个完整的JavaScript实现是由以下3个不同部分组成的:核心(ECMAScript)、文档对象模型(DOM)、浏览器对象模型(BOM)
JS简介:
Javascript诞生于1995年,1995年Netscape公司开发LiveScript,发布时临时将名字改为Javascript,当时它的主要目的是处理以前由服务端语言负责的输入验证操作.
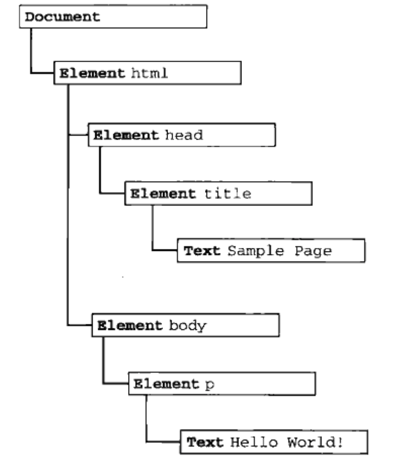
DOM的全称是Document Object Model,即文档对象模型,它允许脚本控制Web页面、窗口和文档。是针对 HTML 和 XML 提供的一个API。
为了能以编程的方法操作这个 HTML 的内容(比如添加某些元素、修改元素的内容、删除某些元素),我们把这个 HTML 看做一个对象树(DOM树),它本身和里面的所有东西比如 <div></div> 这些标签都看做一个对象,每个对象都叫做一个节点(node),节点可以理解为 DOM 中所有 Object 的父类。

刚才说过 DOM 是为了操作文档出现的接口,那 BOM 顾名思义其实就是为了控制浏览器的行为而出现的接口。
BOM的结构示意图。

JSON:
【json】JavaScript Object Notation.
JSON是一种传递对象的语法,对象可以是name/value对,数组和其他对象。
下面是一小段JSON代码:
{"skillz": {"web":[ {"name": "html", "years": "5" }, {"name": "css", "years": "3" }],"database":[ {"name": "sql", "years": "7" }]}}
你看懂了吧?那么当你再看到它时就知道它是JSON了。主要部分:
花括弧,方括弧,冒号和逗号
花括弧表示一个“容器”
方括号装载数组
名称和值用冒号隔开
数组元素通过逗号隔开
著作权归作者所有。
商业转载请联系作者获得授权,非商业转载请注明出处。作者:哥特复兴链接:http://www.zhihu.com/question/22369877/answer/21145735来源:知乎-moz代表firefox浏览器私有属性 -ms代表IE浏览器私有属性 -webkit代表chrome、safari私有属性 -o-表示opera